Vamos a hacer una composición con 2 imágenes.
Tenemos estas 2 imágenes, un lago y un pato. Queremos obtener una imagen en la que el pato esté en este lago. A ver qué tal queda.
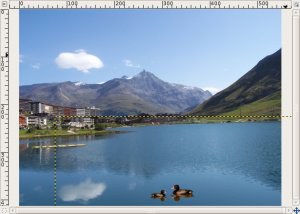
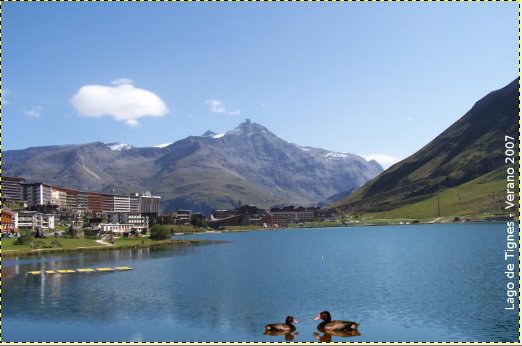
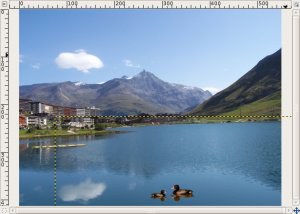
Aquí tenemos el lago
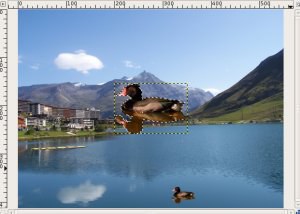
 Aquí tenemos el pato:
Aquí tenemos el pato:
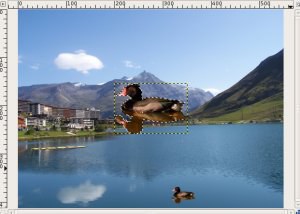
 Lo primero que tenemos que hacer es seleccionar el pato. Lo hacemos con las tijeras, con cuidado.
Lo primero que tenemos que hacer es seleccionar el pato. Lo hacemos con las tijeras, con cuidado.
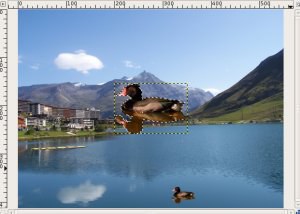
 Una vez hemos terminado el contorno, clickamos dentro, y obtenemos la selección del pato que es lo que queremos. La copiamos (Ctrl+C)
Una vez hemos terminado el contorno, clickamos dentro, y obtenemos la selección del pato que es lo que queremos. La copiamos (Ctrl+C)

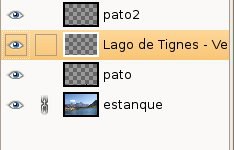
Creamos un nuevo documento. En la capa del fondo pegamos el estanque. Y creamos otras 2 capas, pato y pato2
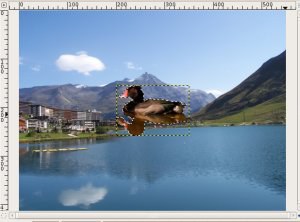
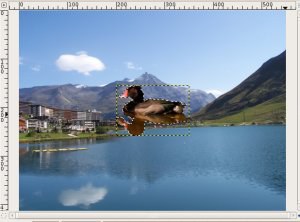
 Nos ponemos en la capa pato y pegamos la selección que habíamos copiado.
Nos ponemos en la capa pato y pegamos la selección que habíamos copiado.
 Queda un poco "antinatural" por el pedazo tamaño de pato que hemos pegado. Vamos a ponerlo un poco más pequeño.
Para ello (estando en la capa "pato"), cogemos la herramienta de Redimensionar
Queda un poco "antinatural" por el pedazo tamaño de pato que hemos pegado. Vamos a ponerlo un poco más pequeño.
Para ello (estando en la capa "pato"), cogemos la herramienta de Redimensionar  (Tecla Abreviada: Mayúsculas + T), y probamos tamaños. El de 50px en nuestro caso queda bien.
(Tecla Abreviada: Mayúsculas + T), y probamos tamaños. El de 50px en nuestro caso queda bien.
 Aquí vemos el resultado, todavía donde está ahí queda un poco mal, demasiado grande,
Aquí vemos el resultado, todavía donde está ahí queda un poco mal, demasiado grande,
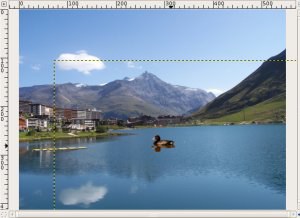
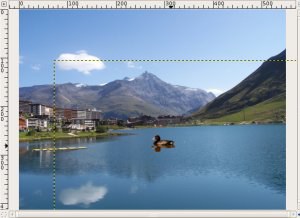
 Pero si movemos (Herramienta Mover: Tecla Abreviada: M) la capa del pato hasta traerla adelante al primer plano, ya queda más natural
Pero si movemos (Herramienta Mover: Tecla Abreviada: M) la capa del pato hasta traerla adelante al primer plano, ya queda más natural
 Ahora hacemos lo mismo, pero en la capa del segundo pato: pato2
Ahora hacemos lo mismo, pero en la capa del segundo pato: pato2
 Primero vamos a voltearlo horizontalmente: Seleccionamos la herramienta de volteo:
Primero vamos a voltearlo horizontalmente: Seleccionamos la herramienta de volteo: (Tecla Abreviada: Mayúsculas + F) y clickamos en el pato:
(Tecla Abreviada: Mayúsculas + F) y clickamos en el pato:
 Vamos a poner un pato más pequeño que el anterior, lo redimensionamos (manteniendo proporción: cadena cerrada) a 35px por ejemplo.
Vamos a poner un pato más pequeño que el anterior, lo redimensionamos (manteniendo proporción: cadena cerrada) a 35px por ejemplo.
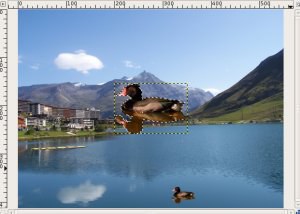
 Ahí tenemos el pato, casi en la montaña.. ;)
Ahí tenemos el pato, casi en la montaña.. ;)
 Cogemos la capa y la movemos , hasta dejar al patito pequeño enfrentado a su madre.
Cogemos la capa y la movemos , hasta dejar al patito pequeño enfrentado a su madre.
 Fácil ¿Verdad?
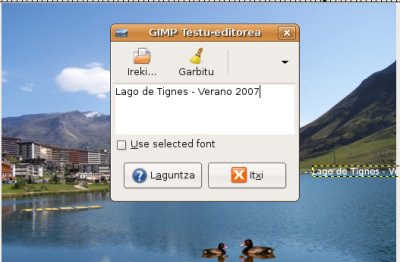
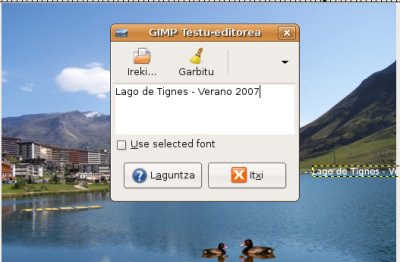
Ahora podemos añadir un texto por ejemplo
Fácil ¿Verdad?
Ahora podemos añadir un texto por ejemplo
 Vamos a rotarlo, para dejarlo vertical;
Vamos a rotarlo, para dejarlo vertical;
 Aquí lo tenemos.
Aquí lo tenemos.
 Tenemos otra capa más (la ha creado el Gimp) para el texto
Tenemos otra capa más (la ha creado el Gimp) para el texto
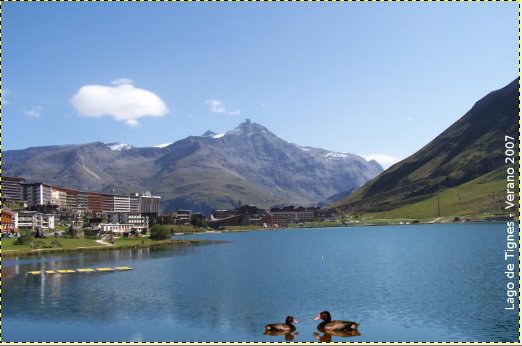
 Movemos un poco el texto para dejarlo bien arrimado, y aquí tenemos el resultado
Movemos un poco el texto para dejarlo bien arrimado, y aquí tenemos el resultado





Creamos un nuevo documento. En la capa del fondo pegamos el estanque. Y creamos otras 2 capas, pato y pato2


 (Tecla Abreviada: Mayúsculas + T), y probamos tamaños. El de 50px en nuestro caso queda bien.
(Tecla Abreviada: Mayúsculas + T), y probamos tamaños. El de 50px en nuestro caso queda bien.



 (Tecla Abreviada: Mayúsculas + F) y clickamos en el pato:
(Tecla Abreviada: Mayúsculas + F) y clickamos en el pato:









No hay comentarios:
Publicar un comentario