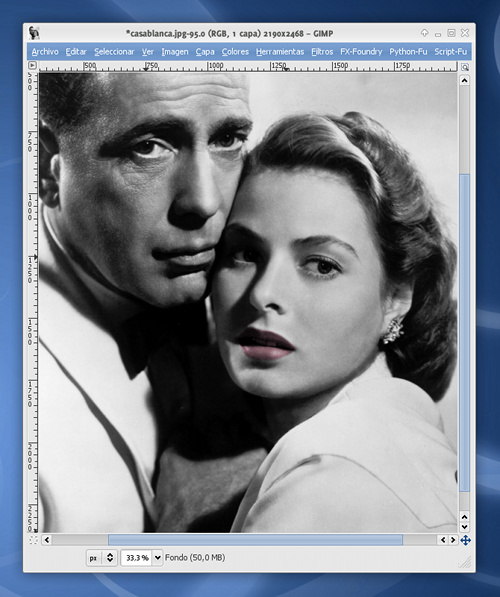
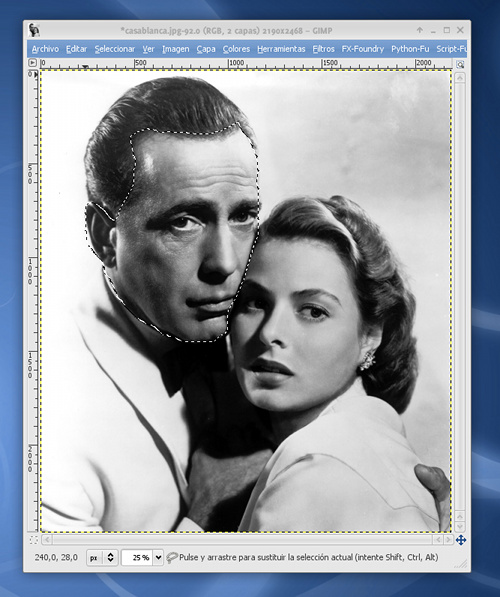
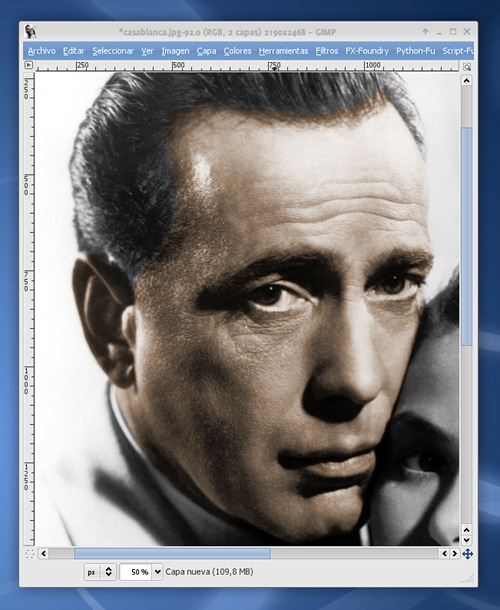
Para este tutorial usaremos una famosa imagen de la no menos famosa película Casablanca:
PRIMER MÉTODO: COLOREAR
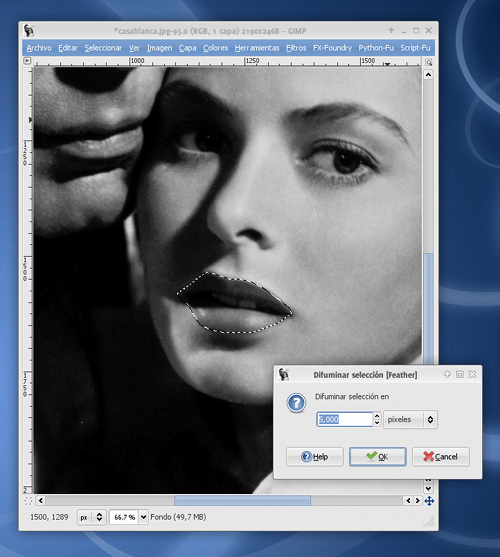
Lo primero que tendremos que hacer SIEMPRE es realizar una selección de la zona que queremos colorear.
En este caso, vamos a usar la HERRAMIENTA DE SELECCIÓN LIBRE (oLAZO) para realizar una selección de los labios de Ingrid Bergman.
Una vez los seleccionamos, deberemos aplicar un desenfoque en los bordes de la selección para que el acabado sera más natural y no se vean los bordes coloreados demasiado artificiales: para ello usaremos el comandoSELECCIONAR > DIFUMINAR [FEATHER]
Le daremos un valor entre 5 y 20 dependiendo del tamaño de la zona seleccionada (a mayor tamaño, mayor difuminado).
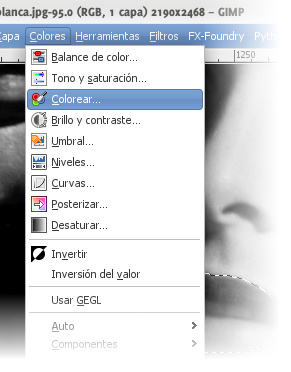
Una vez tenemos preparada la selección, vamos a colorearla. Para ello usaremos el comando COLORES > COLOREAR:
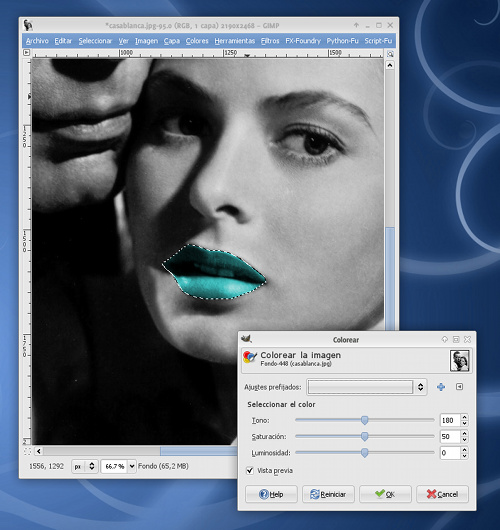
Nos aparece un cuadro de diálogo donde podemos configurar el coloreado:
- TONO: es el color que le vamos a dar (rojo, azul, verde, morado…)
- SATURACIÓN: la viveza del color (más pureza, menos…)
- LUMINOSIDAD: define la claridad u oscuridad del resultado final.
Definiremos los 3 valores hasta encontrar el acabado deseado y haremos clic en OK una vez hayamos concluido:
Como véis es muy sencillo este método.
La única pega que tiene es que una vez terminada la edición de la zona a colorear, no podemos regularla a posteriori… para poder tener un mayor control del coloreado, veamos otro método más complejo, pero más potente…
SEGUNDO MÉTODO: CAPAS EN MODO DE MEZCLACOLOR
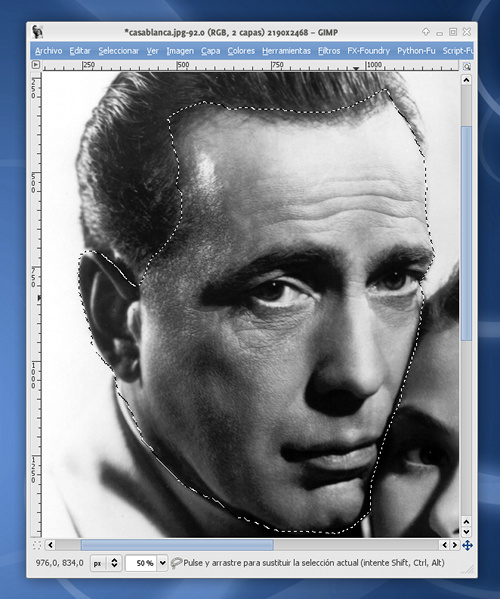
En el siguiente método, comenzamos, como siempre, realizando la selección de la zona a colorear: en este caso, la cara de Humphrey Bogart
Cuando las selecciones son complejas, podemos refinarlas y ajustarlas a nuestro gusto SUMANDO y RESTANDO SELECCIONES
Para ello, podemos usar los distintos MODOS que nos ofrece la paleta de propiedades de las herramientas de selección:
O los accesos directos:
- MAYÚSCULAS: para sumar la nueva selección a la existente.
- CONTROL: para restar la nueva selección a la existente.
Gracias a esto podemos realizar selecciones complejas de manera sencilla y rápida, añadiendo partes que se quedaron fuera de la selección que ya tenemos o extrayendo partes que no nos interesan de ella…
Es cuestión de paciencia y práctica hasta dominar la técnica. ;)
Una vez terminamos de definir la selección, elegiremos un color con el que queremos colorearla.
Podemos hacerlo mediante el
selector de color tradicional o bien usando alguna de las muchas paletas de colores que provee Gimp o que podéis descargar desde mi proyecto
PALETAS DE COLOR
En este caso yo me he decantado por elegir una paleta de color específica para tonos de piel:
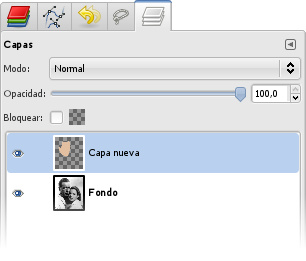
El siguiente paso será crear una nueva capa vacía y colorear la selección con el color deseado en ella:
Fijáos que es muy sencillo hacerlo: sólo deberéis arrastrar el color desde la paleta o el selector de color hacia la capa recién creada y se coloreará automáticamente el interior de la selección. ;)
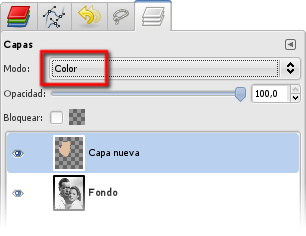
En el siguiente paso, cambiaremos el MODO DE MEZCLA de la capa de NORMALa COLOR:
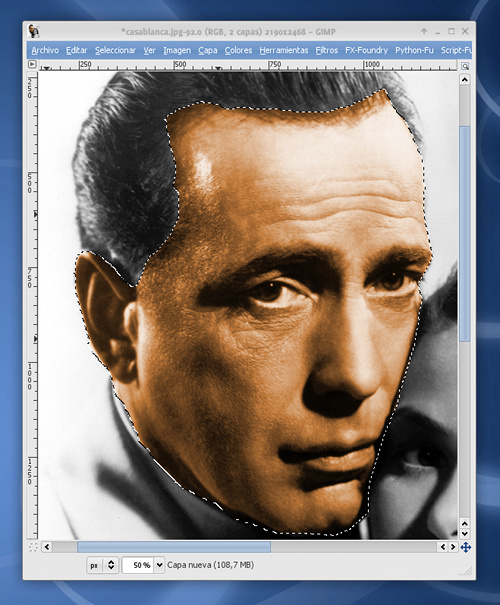
Vemos que la cara de Bogart se colorea, aunque un poco exageradamente…
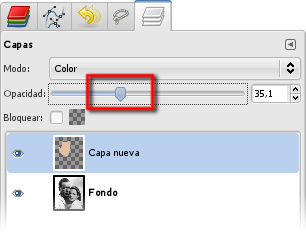
La ventaja de usar capas es que ahora podemos ir a la paleta de capas, regular la OPACIDAD de la capa en cuestión…
… y conseguir el resultado deseado:
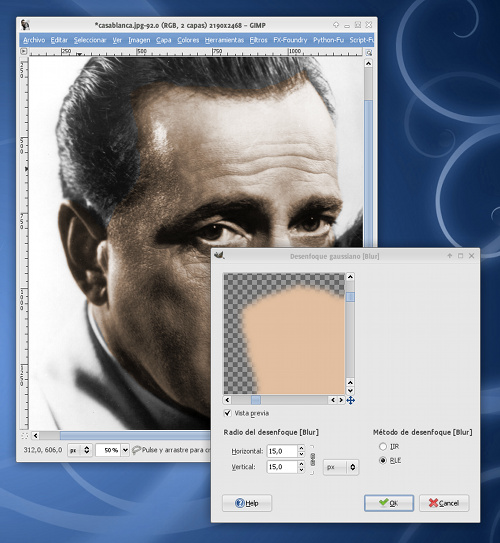
Podemos también aplicar un desenfoque (FILTROS > DESENFOQUE [BLUR] > DESENFOQUE GAUSSIANO) sobre la capa para que los bordes de la misma queden suavizados y el acabado sea más natural:
Proseguiremos con el mismo sistema (SELECCIONAR, COLOREAR, AJUSTARsucesivamente), mezclando ambos sistemas de coloreado vistos según nos convenga:
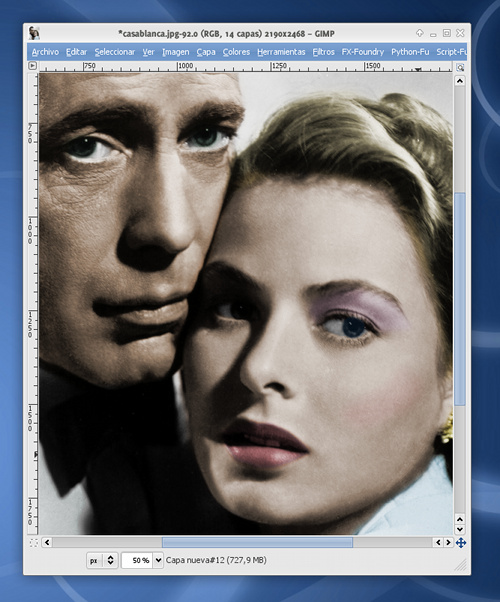
Hasta terminar el trabajo:
Espero que os haya gustado este nuevo tutorial.