Estilo Warhol en una foto con GIMP
Son muy conocidos los retratos que
Andy Warhol
hizo a personajes como Mao o Marilyn Monroe reduciendo la gama de
colores a sólo unos pocos. A muchos les gustaría hacer lo mismo con una
foto propia o de otra persona bien para ver como queda o incluso como
regalo. En algunas tiendas de fotografía ofrecen ya este servicio.
Desconozco las técnicas que usarán para ello en esas tiendas, pero aquí
voy a explicar como hacerlo de manera sencilla con el
GIMP.
Lo primero es tener una foto adecuada. Lo ideal es que el fondo sea de
un color claro o blanco y que los tonos que dibujan el pelo, los ojos,
la nariz y la boca estén bien diferenciados del resto de la piel. Si no
se tiene ninguna a mano es fácil conseguir alguna libre y sin copyright
(o con licencia
Creative Commons) en las direcciones que doy en el post
Imágenes gratuitas libres de copyright.
La foto que yo he escogido es de
Flickr y tiene
licencia Creative Commons:

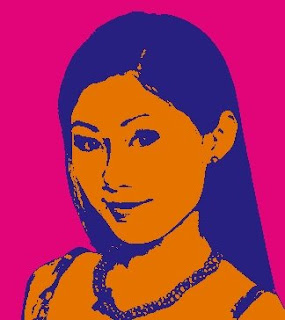
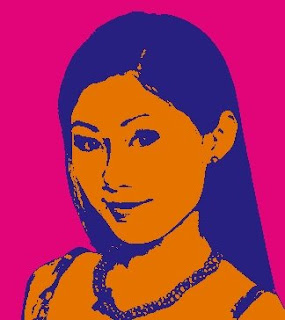
Y el resultado que se persigue es éste otro:

El objetivo es manipular la imagen para llegar a tener 2 o 3 colores
bien definidos. En general sería un color para el fondo, otro para las
sombras (pelo, cejas, boca, rasgos, etc.) y otro para la piel, si bien
se puede hacer también con el mismo color para el fondo y la piel
(siempre que sean 2 regiones fácilmente separables) y el otro para las
sombras.
Aquí voy a explicar el método que suelo seguir, basado en 2 colores, ya que lo que hago es convertir la imagen a blanco y negro.
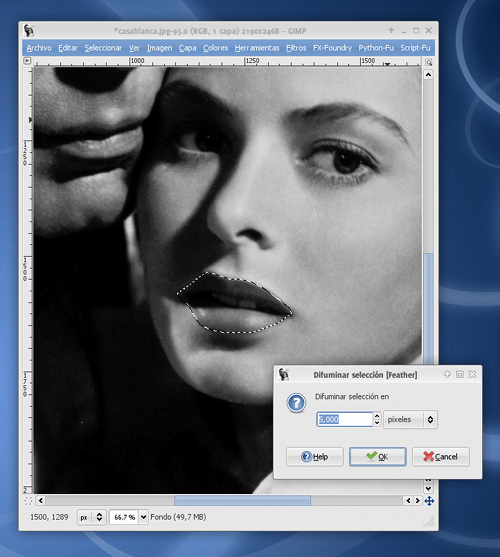
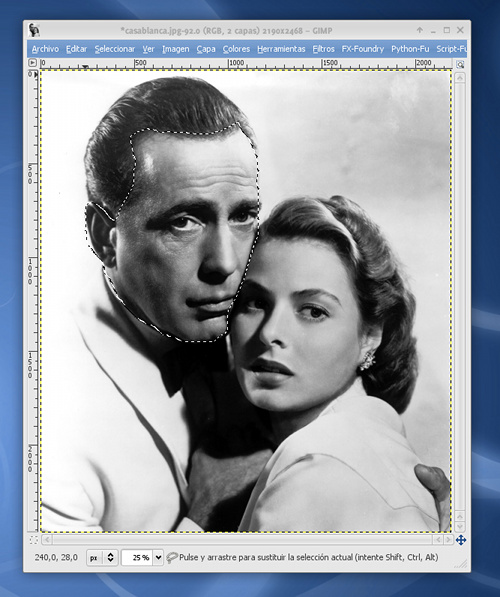
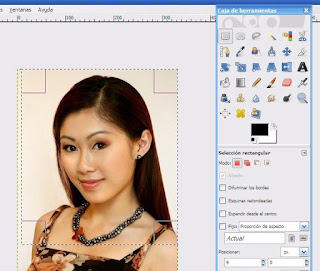
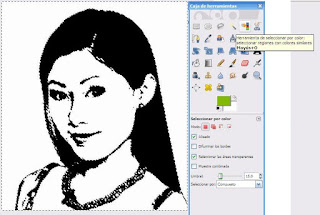
Lo primero es seleccionar el área del retrato sobre el que vamos a crear
el efecto usando la "Herramienta de selección de rectángulos":

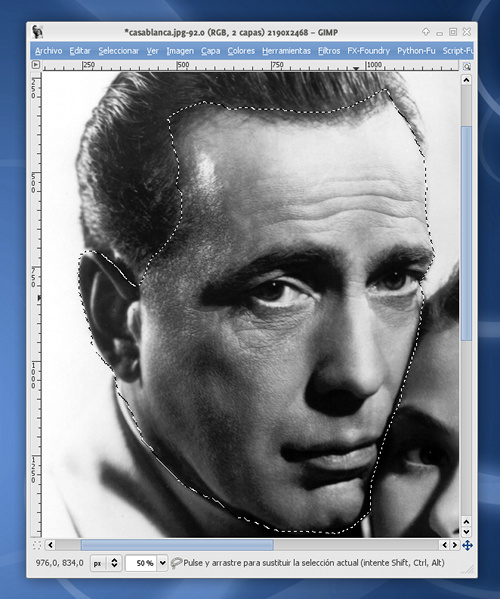
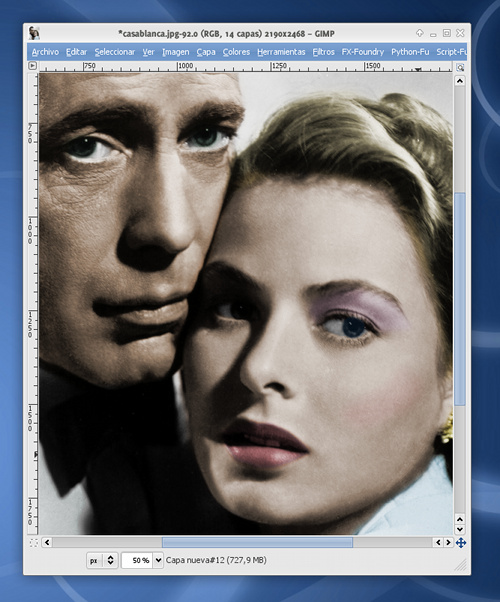
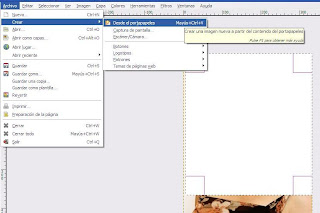
Una vez seleccionado el área se corta con "Editar > Cortar" y se crea
un nuevo archivo con el contenido del portapapeles usando la opción
"Archivo > Crear > Desde el portapapeles", de modo que ya se puede
cerrar la imagen inicial:

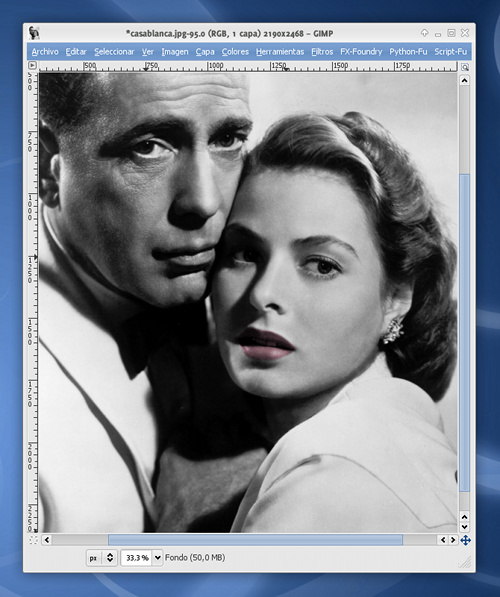
Ya se tiene el retrato sobre el que se va a trabajar:

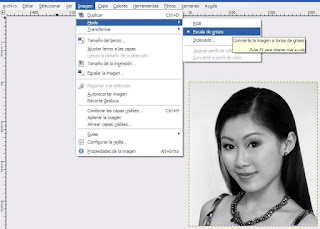
Se podría pasar la imagen directamente a blanco y negro, pero hacerlo
directamente puede hacer que no se vea bien debido a que la imagen sea
muy clara (con lo que se verá casi todo blanco) o muy oscura (lógico, se
verán muchas regiones en negro), o que tenga muchas tonalidades de
color distintas... Normalmente da mejores resultados pasarla primero a
escala de grises con "Imagen > Modo > Escala de grises":

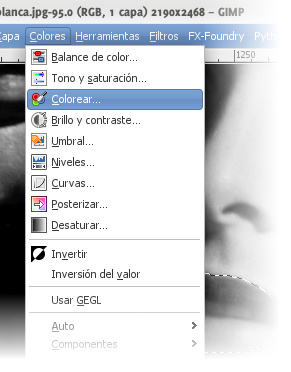
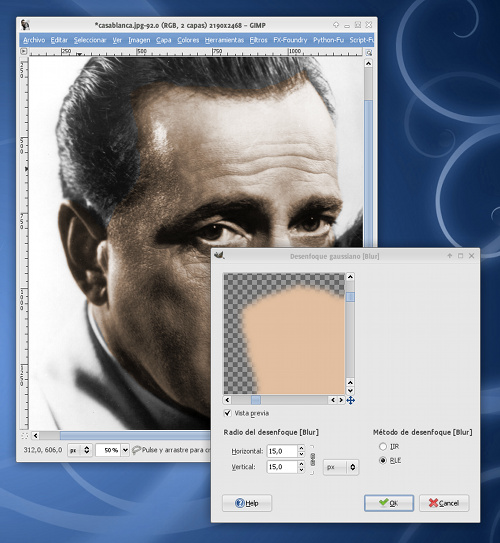
Ahora se pueden modificar el brillo y el contraste con "Colores >
Brillo y contraste" para oscurecer o marcar más o menos los rasgos del
retrato. Una vez se han ajustado estos parámetros (o los que se deseen)
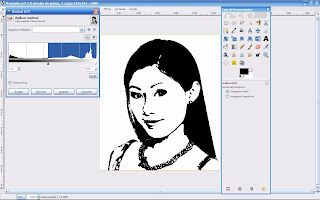
se pasa la imagen a blanco y negro utilizando "Colores > Umbral".
Esta opción permite seleccionar el umbral de luz a partir del cual un
punto es negro o blanco:

Se puede decir que la imagen ha quedado en 2 colores, pero diferenciada en 3 regiones:
- la región correspondiente al negro
- la región correspondiente al blanco de fondo
- la región correspondiente al blanco del retrato
y sólo queda pintar cada una de éstas regiones de un color distinto. Si
se pinta directamente una región cualquiera va a aparecer de color gris y
esto es porque la imagen está en modo escala de grises. Por tanto, hay
que pasarla otra vez al modo RGB con "Imagen > Modo > RGB".
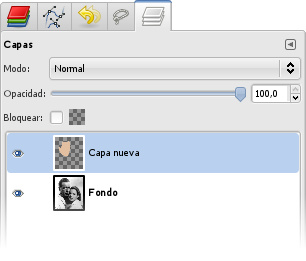
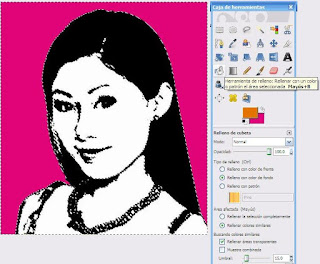
Ahora, con la "Herramienta de selección por color" se pincha en un área
del fondo, quedando seleccionadas todas las regiones que son de color
blanco:

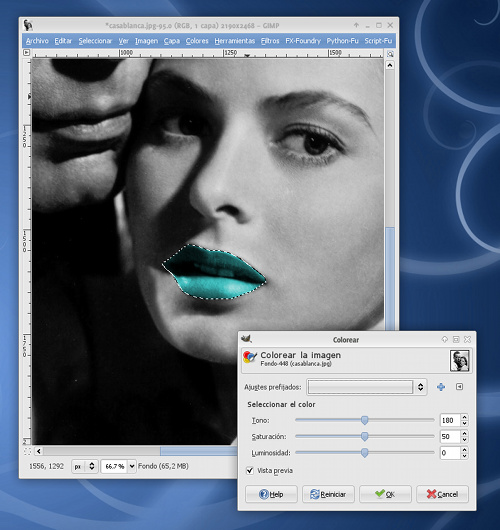
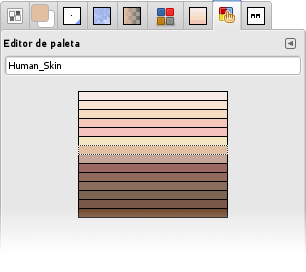
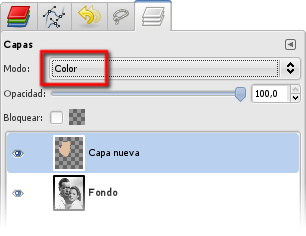
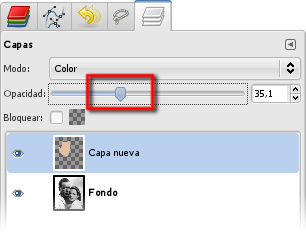
Se elige el color deseado para el fondo, bien directamente en la paleta o
bien tomándolo de otra imagen distinta y usando la "Herramienta
recoge-color", y con la "Herramienta de relleno" se pulsa sobre la
región del fondo. Es importante que esté seleccionada la opción
"Rellenar colores similares" para que sólo se rellene la región sobre la
que se hace click y no todas las regiones blancas:

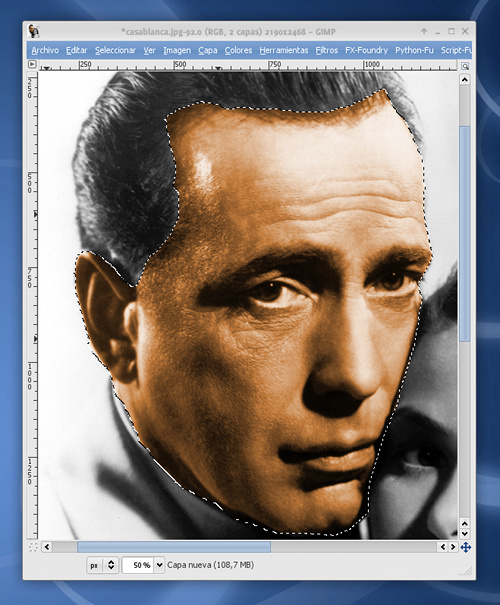
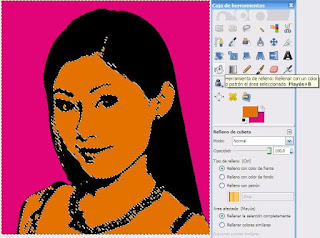
Se vuelven a seleccionar todas las regiones blancas que quedan con la
"Herramienta de selección por color", se elige el color deseado para el
rostro y con la "Herramienta de relleno" se pulsa sobre cualquier zona
del rostro. Ahora la opción seleccionada debe ser "Rellenar la selección
completamente" (en lugar de "Rellenar colores similares") para que se
rellenen todas las zonas blancas que quedan:

El paso final, de nuevo con la "Herramienta de selección por color"
seleccionar las regiones negras y con un nuevo color rellenar todas
estas zonas de la misma manera que se ha hecho con el rostro. La imagen
final queda así:

Por último, y ya como curiosidad, señalar que existe también un famoso
retrato al Che Guevara hecho de forma similar (en blanco y negro sobre
fondo rojo) por
Jim_Fitzpatrick a partir de una
fotografía tomada por
Korda.
El artista Gerard Malanga, amigo de Warhol, utilizó estos trabajos para
crear una pintura parecida a las que Warhol había hecho antes de
Marilyn Monroe, y Warhol, que según parece era un listillo,
autentificó la copia y con ello se embolsó todos los derechos de su uso. Lo que son las cosas, y yo toda la vida engañado acerca de esa imagen, una de las más famosas y representativas del siglo XX.